上篇文章分享了简单的三层模式和基础文件夹的创建,本篇将以示例的形式详细具体的展示Router、Controller、Service、Model之间业务处理和数据传输。
1. 班级管理数据模型创建。数据模型是通过Sequelize的ORM技术实现,关于Sequelize技术,将在后续文章中分享。
在上篇文章中的models文件夹中创建班级模型class.ts,数据结构为:ID,班级名称,班级编码,班主任ID。代码如下:
import { Table, Model, Column, DataType, PrimaryKey } from "sequelize-typescript";import DbSequelize from "../db_config";@Table({ tableName: 't_class'})export default class Class extends Model<Class> { //唯一标识 @Column({ type: DataType.STRING, primaryKey: true }) id: string; //班级名称 @Column({ type: DataType.STRING, field: 'class_name' }) className: string; //班级编码 @Column({ type: DataType.STRING, field: 'class_code' }) classCode: string; //班主任Id @Column({ type: DataType.STRING, field: 'head_teacher_id' }) headTeacherId: string;}DbSequelize.addModels([Class]);注:由于尚未讲解Sequelize相关技术,所以这里只需要明白班级结构即可。
2.班级管理服务创建。在services文件夹中创建class.ts,实现最基础的增删改查的服务方法。代码如下:
import Class from '../models/class';var Op = sequelize.Op;//班级管理服务export default class ClassService { //获取所有班级 async findClassList() { try { return Class.findAll({ attributes: ['id', 'calssName', 'calssCode', 'headTeacherId'] }); } catch (err) { throw (err); } } //获取单个班级 async findClassById(classId: string) { try { return Class.findOne({ attributes: ['id', 'calssName', 'calssCode', 'headTeacherId'], where: { id: classId } }); } catch (err) { throw (err); } } //删除班级 async deleteClass(classId: string) { try { return await Class.destroy({ where: { id: classId } }); } catch (err) { throw (err); } } //修改班级 async editClass(class: any) { try { return await Class.update(class, { where: { id: class.id }, individualHooks: true }); } catch (err) { throw (err); } } //添加班级 async addClass(class: any) { try { return await Class.create(class); } catch (err) { throw (err); } }} 注:由于尚未讲解Sequelize相关技术,所以这里只需要明白班级服务中基础的操作就是简单的增删改查即可,有关分页,复杂查询也将在后篇中分享。
3.班级管理控制器创建。在controllers文件夹中创建class.ts,实现最基础的增删改查的业务方法。代码如下:
import ClassService from '../services/class';const clsService = new ClassService();
//班级管理控制器
export default class ClassController {
//查找所有班级
static async findClassList(ctx: any) {
try {
//调用查询列表服务,获取结果
let res = await clsService.findClassList();
ctx.body = {
status: 1,//返回码:1操作成功,0操作错误
data: {
classList: res
}
}
}
catch (err) {
ctx.throw(err.message);
}
}
//根据班级id获取班级详细信息
static async findClassById(ctx: any) {
try {
let id = ctx.request.query.id;
if (!id) {
ctx.body = {
status: 0
}
return;
}
//调用查询详情服务,获取结果
let res = await clsService.findClassById(id);
ctx.body = {
status: 1,
data: {
class: res
}
}
}
catch (err) {
ctx.throw(err.message);
}
}
//删除班级
static async deleteClass(ctx: any) {
try {
let id: string = ctx.request.body.id;
//调用删除服务,获取结果
let res: any = await clsService.deleteClass(id);
if (res[0] === 1 && res[1][0].delFlag === 1) {
ctx.body = {
status: 1,
data: {
classId: res[1][0].id
}
}
}
else {
ctx.body = {
status: 0
}
}
}
catch (err) {
ctx.throw(err.message);
}
}
//修改班级
static async editClass(ctx: any) {
try {
let obj: any = ctx.request.body;
//调用修改服务,获取结果
let res = await clsService.editClass(obj);
if (res[0] !== 1) {
ctx.body = {
status: 0
}
}
else {
ctx.body = {
status: 1,
data: {
classId: res[1][0].id
}
}
}
}
catch (err) {
ctx.throw(err.message);
}
}
//添加班级
static async addClass(ctx: any) {
try {
let obj: any = ctx.request.body;
//调用添加服务,获取结果
let res = await clsService.addClass(obj);
if (!res) {
ctx.body = {
status: 0
}
}
else {
ctx.body = {
status: 1,
data: {
classId: res.id
}
}
}
}
catch (err) {
ctx.throw(err.message);
}
}
}
注:此处的班级管理控制器,仅仅实现对增删改查服务的调用,后篇慢慢会添加班级对班主任信息的获取等相关业务逻辑的操作。
4. 设置路由
4.1 添加路由中间件
npm i koa-routernpm i @types/koa-router
4.2 在router.ts中,添加如下代码:
import KoaRouter from 'koa-router';//引入班级管理控制器
import ClassController from './controllers/class';
const router = new KoaRouter();
router.post('/api/class/addClass', ClassController.addClass);
router.post('/api/class/editClass', ClassController.editClass);
router.post('/api/class/deleteClass', ClassController.deleteClass);
router.get('/api/class/findClassById', ClassController.findClassById);
router.get('/api/class/findClassList', ClassController.findClassList);
export default router;
4.3 在app.ts中,添加路由中间件
const Koa = require('koa');const app = new Koa();//引入路由import router from './router';//添加路由中间件app.use(router.routes());app.use(router.allowedMethods());app.use(async (ctx: any) => { ctx.body = 'Hello World...Hello LaoLv';});console.log('app server start on port 3000...')app.listen(3000);
这样,整个router--controller--service--model之间的数据调用基本完成,但是由于sequlize没有安装,大家如果直接复制代码会报错,所以,以上代码仅仅是一个熟悉了解整个过程。
下面,大家可以把model,service中的代码都注释掉,修改controller和router,简单运行一个路由作为举例。
controllers-->class.ts
//班级管理控制器export default class ClassController { //查找所有班级 static async findClassList(ctx: any) { try { ctx.body = { status: 1,//返回码:1操作成功,0操作错误 data: { classList: '这是测试数据' } } } catch (err) { ctx.throw(err.message); } }}router.ts:
import KoaRouter from 'koa-router';//引入班级管理控制器import ClassController from './controllers/class';const router = new KoaRouter();router.get('/api/class/findClassList', ClassController.findClassList);export default router;这样,代码就不会报错了,然后F5,我们运行一下:
1. 控制台输出成功

2. 浏览器显示成功

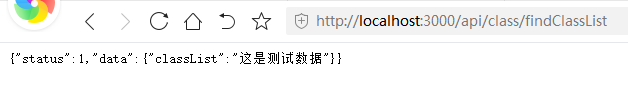
3. 浏览器输入 /api/class/findClassList,看看结果

以上三条,证明路由调用成功:调用controller中相关方法。后面再细致分享router,sequelize相关技术知识点。
附:代码结构如下

(文章为老吕原创,转载请注明出处)
原文转载:http://www.shaoqun.com/a/504392.html
智邦:https://www.ikjzd.com/w/2376
retriever:https://www.ikjzd.com/w/773
上篇文章分享了简单的三层模式和基础文件夹的创建,本篇将以示例的形式详细具体的展示Router、Controller、Service、Model之间业务处理和数据传输。1.班级管理数据模型创建。数据模型是通过Sequelize的ORM技术实现,关于Sequelize技术,将在后续文章中分享。在上篇文章中的models文件夹中创建班级模型class.ts,数据结构为:ID,班级名称,班级编码,班主任I
logo免费制作:logo免费制作
prezi:prezi
干货|外贸中的丢单利器——拖延式报价!:干货|外贸中的丢单利器——拖延式报价!
亚马逊海卖助手替代工具!:亚马逊海卖助手替代工具!
云南昆明安宁温泉怎么样?好玩吗?:云南昆明安宁温泉怎么样?好玩吗?
No comments:
Post a Comment