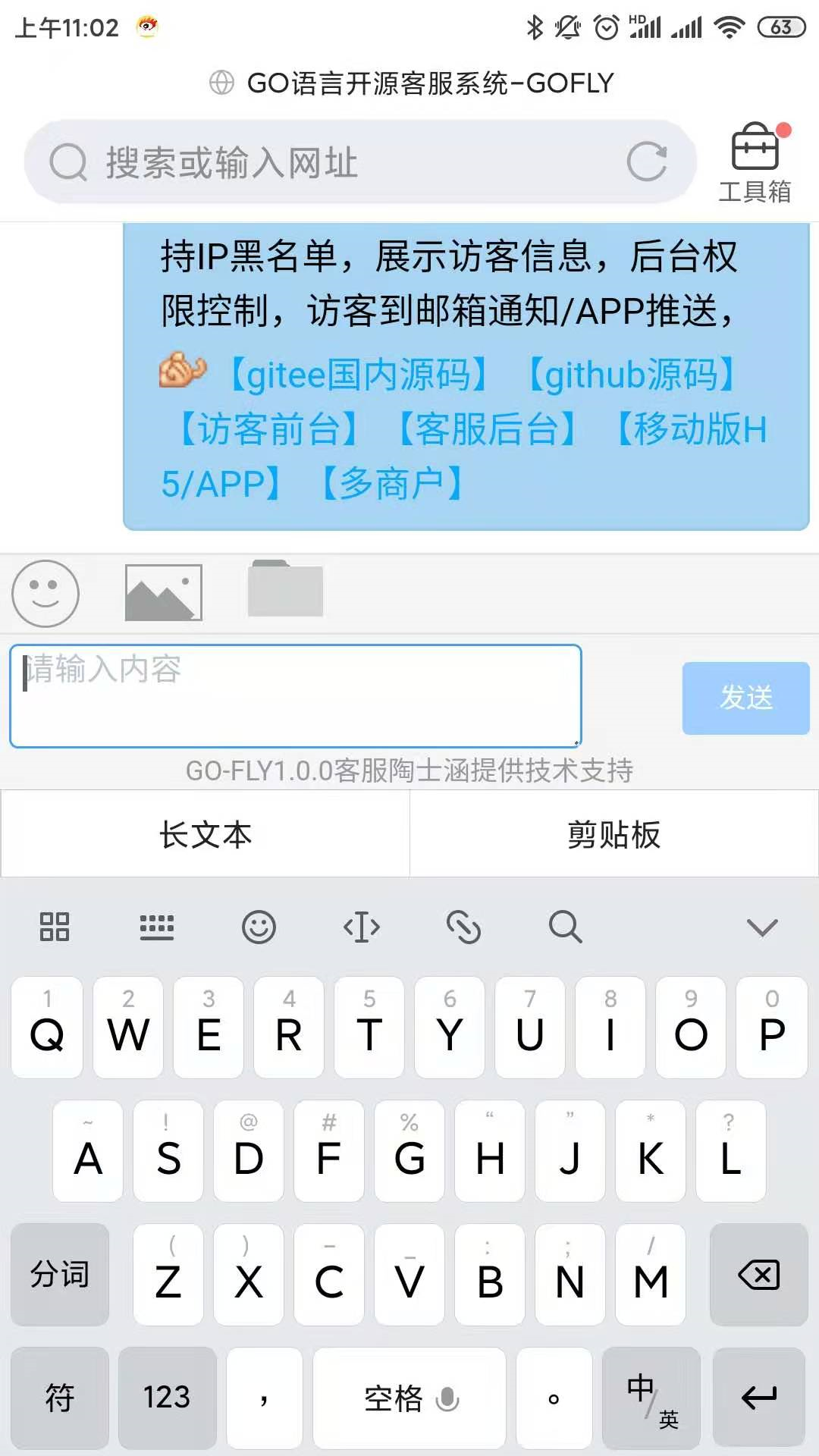
在手机端经常有这样的需求 , 最下面是输入框类似微信输入框 , 我们一般设置成了position:fixed
但是当点击到输入框的时候, 软键盘弹出来遮挡了输入框
其实解决这个问题非常简单 , 那就是让body滚动到最底部 , 我们给个滚动最大值就可以了
例如下面的jquery:
$(window).resize(function(){ $('body').scrollTop(99999999); });当窗口大小变化时 , 滚动到最底部 ,微信也是这样的效果

$(window).resize(function(){
var docheight = $(window).height(); /*唤起键盘时当前窗口高度*/
console.log(docheight,windheight);
//_this.scrollBottom();
$('body').scrollTop(99999999);
// if(docheight < windheight){ /*当唤起键盘高度小于未唤起键盘高度时执行*/
// $(".chatBoxSend").css("position","static");
// }else{
// $(".chatBoxSend").css("position","fixed");
// }
});原文转载:http://www.shaoqun.com/a/570616.html
淘粉:https://www.ikjzd.com/w/1725
友家速递:https://www.ikjzd.com/w/1341
在手机端经常有这样的需求,最下面是输入框类似微信输入框,我们一般设置成了position:fixed但是当点击到输入框的时候,软键盘弹出来遮挡了输入框其实解决这个问题非常简单,那就是让body滚动到最底部,我们给个滚动最大值就可以了例如下面的jquery:$(window).resize(function(){$('body').scrollTop(99999999);});当窗口
周宁:https://www.ikjzd.com/w/1647
usps:https://www.ikjzd.com/w/513
启明星:https://www.ikjzd.com/w/1436
独立站血的教训:别谈品牌 先做好这些事情:https://www.ikjzd.com/home/14416
亚马逊推出新功能!卖家成本普涨3%?:https://www.ikjzd.com/home/141411
杭州推进跨境电商发展,企业最高可获百万资金扶持!:https://www.ikjzd.com/home/112571
No comments:
Post a Comment